Visual Hierarchy
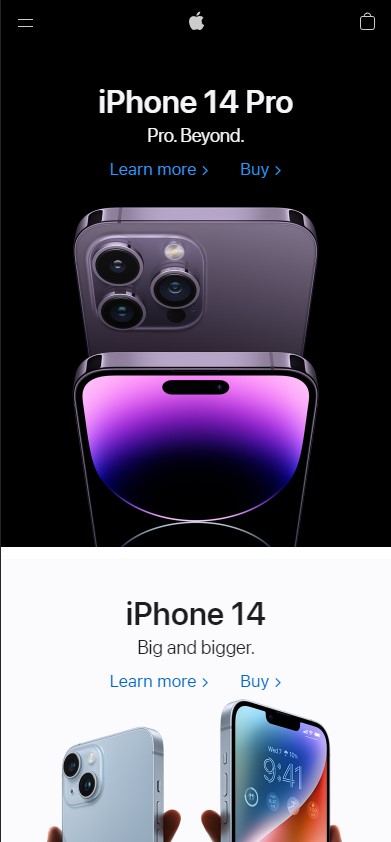
Apple
Apple
Visual hierarchy is the principle of arranging elements to show their order of importance. Designers structure visual characteristics—e.g., menu icons—so users can understand information easily. By laying out elements logically and strategically, designers influence users’ perceptions and guide them to desired actions.
White Space and Clean Design
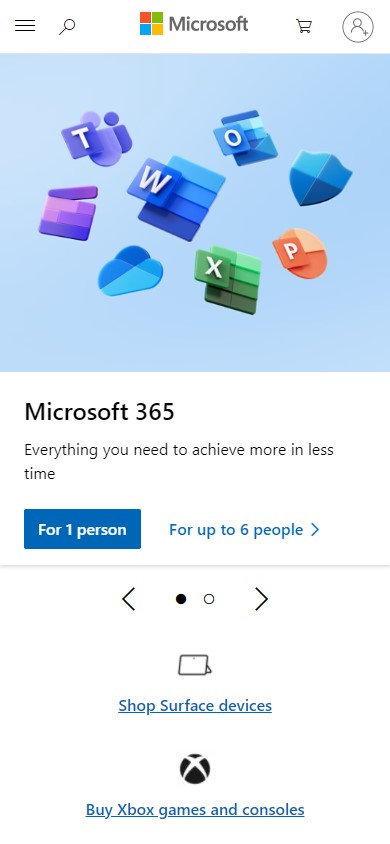
Miccrosoft
Microsoft
White space, also known as “negative space,” is empty space around the content and functional elements of a page. The basic role of white space is to let your design breathe by reducing the amount of text and functional elements that users see at once. Despite being called “white,” this space doesn’t literally need to be white. Any type of space that serves as a background for the content or functional elements can be considered white space.
PARC: Alignment
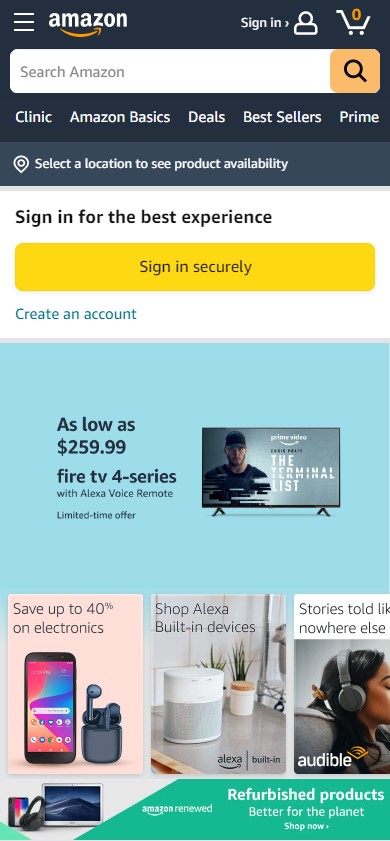
Amazon
Amazon
Every element on the page should have a visual connection with another element, whether that’s an obvious connection (such as in a table) or a subtle one (invisible lines). Elements should not be randomly placed. Visual disconnection is the biggest cause of unpleasant looking documents.